非对抗式生成模型GLANN的简单介绍
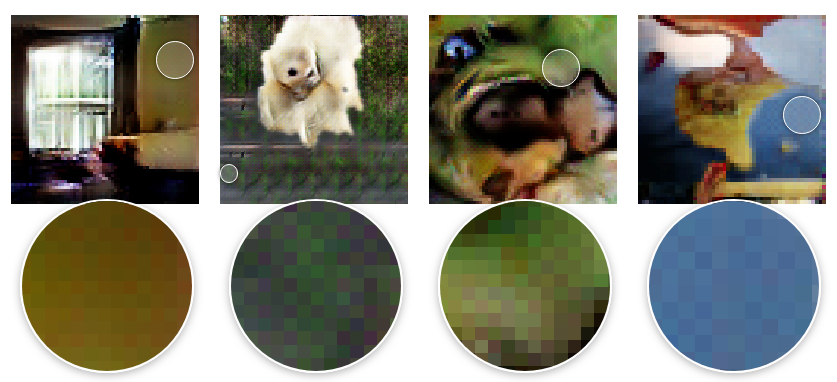
By 苏剑林 | 2019-02-26 | 66846位读者 | 引用前段时间看到facebook发表了一个非对抗的生成模型GLANN(去年12月挂在arxiv上),号称用非对抗的方式也能生成1024的高清人脸,于是饶有兴致地阅读了一番,确实有点收获,但也有点失望。至于为啥失望,大家阅读下去就明白了。
原论文:《Non-Adversarial Image Synthesis with Generative Latent Nearest Neighbors》
机器之心介绍:《为什么让GAN一家独大?Facebook提出非对抗式生成方法GLANN》
效果图:
科学空间浏览指南(FAQ)
By 苏剑林 | 2019-03-26 | 128950位读者 | 引用事实上,除了写博客内容,在这几年里,笔者是花了相当一部分时间来做科学空间的“表面功夫”,为此还专门学了一点php、css和js。虽然不敢说精益求精,但总体来说网站的浏览体验应该比前几年要好得多。
考虑到有些读者可能需要的功能,但一时半会未必能留意到,遂来整理一些站内技巧。
文章篇
什么环境阅读文章最佳?
两年前科学空间就已经加入了响应式设计,自动适应不同分辨率的屏幕。因此,不管哪个分辨率的环境应该都能看清文字内容,唯一的问题是,在小屏幕手机下公式可能会显示不全或者错位。为了较好地阅读公式,最好在7寸以上的屏幕上阅读。如果一定要用小屏幕的手机,可以考虑横屏阅读。
圆周率节快乐!|| 原来已经写了十年博客~
By 苏剑林 | 2019-03-14 | 74094位读者 | 引用细水长flow之可逆ResNet:极致的暴力美学
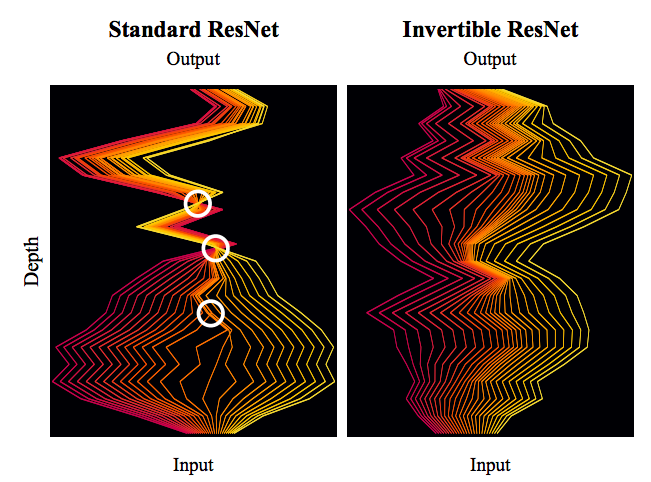
By 苏剑林 | 2019-03-21 | 110150位读者 | 引用今天我们来介绍一个非常“暴力”的模型:可逆ResNet。
为什么一个模型可以可以用“暴力”来形容呢?当然是因为它确实非常暴力:它综合了很多数学技巧,活生生地(在一定约束下)把常规的ResNet模型搞成了可逆的!
模型出自《Invertible Residual Networks》,之前在机器之心也报导过。在这篇文章中,我们来简单欣赏一下它的原理和内容。
可逆模型的点滴
为什么要研究可逆ResNet模型?它有什么好处?以前没有人研究过吗?
可逆的好处
可逆意味着什么?
意味着它是信息无损的,意味着它或许可以用来做更好的分类网络,意味着可以直接用最大似然来做生成模型,而且得益于ResNet强大的能力,意味着它可能有着比之前的Glow模型更好的表现~总而言之,如果一个模型是可逆的,可逆的成本不高而且拟合能力强,那么它就有很广的用途(分类、密度估计和生成任务,等等)。
万能的seq2seq:基于seq2seq的阅读理解问答
By 苏剑林 | 2019-12-05 | 86358位读者 | 引用今天给bert4keras新增加了一个例子:阅读理解式问答(task_reading_comprehension_by_seq2seq.py),语料跟之前一样,都是用WebQA和SogouQA,最终的得分在0.77左右(单模型,没精调)。
方法简述
由于这次主要目的是给bert4keras增加demo,因此效率就不是主要关心的目标了。这次的目标主要是通用性和易用性,所以用了最万能的方案——seq2seq来实现做阅读理解。
用seq2seq做的话,基本不用怎么关心模型设计,只要把篇章和问题拼接起来,然后预测答案就行了。此外,seq2seq的方案还自然地包括了判断篇章有无答案的方法,以及自然地导出一种多篇章投票的思路。总而言之,不考虑效率的话,seq2seq做阅读理解是一种相当优雅的方案。
这次实现seq2seq还是用UNILM的方案,如果还不了解的读者,可以先阅读《从语言模型到Seq2Seq:Transformer如戏,全靠Mask》了解相应内容。
分享:用LaTeX+MathJax画一个三维三阶环方
By 苏剑林 | 2019-03-28 | 18677位读者 | 引用昨天看到数学研发论坛在讨论三维三阶幻方,论坛里的各大牛都已经讨论得差不多了,我也没什么好插话的。然后突发奇想,能不能用纯LaTeX画出一个这样的立体幻方出来?
昨天下午折腾了好一会儿,最后只抛出了个半成品,然后经过论坛的mathe大佬继续完善后,终于成功地画出来了:
$$\begin{array}{ccccccccccc}
& & & & 4 & —& —& — & — & 25 & —& —& — & — & 11
\\
& & & \require{HTML} \style{display: inline-block; transform: rotate(45deg)}{|} &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & && &\require{HTML} \style{display: inline-block; transform: rotate(45deg)}{|} &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} && &&\require{HTML} \style{display: inline-block; transform: rotate(45deg)}{|} &|
\\
& & 14 & — & — & —& — & 22 & — & — & — & —& 7 & & |
\\
& \require{HTML} \style{display: inline-block; transform: rotate(45deg)}{|} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}}& &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & &\require{HTML} \style{display: inline-block; transform: rotate(45deg)}{|} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}}& & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}}&&\require{HTML} \style{display: inline-block; transform: rotate(45deg)}{|} & | & & | \\
24 & — & —& —& — & 1 & —& —& — & — & 18 & & | & & |\\
|& & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & &\color{red}{13} &| & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} &\color{red}{27} & | & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} & | &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}&5\\
|& & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & \require{HTML} \style{display: inline-block; transform: rotate(45deg); opacity:0.5;}{\color{red}{\vdots}} &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & | & & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} &\require{HTML} \style{display: inline-block; transform: rotate(45deg); opacity:0.5;}{\color{red}{\vdots}} &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} &| & & |&\require{HTML} \style{display: inline-block; transform: rotate(45deg)}{|} &|\\
|& & \color{red}{8} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}& | &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} & \color{red}{12} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}& | &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}&22&&|\\
|&\require{HTML} \style{display: inline-block; transform: rotate(45deg); opacity:0.5;}{\color{red}{\vdots}} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & | &\require{HTML} \style{display: inline-block; transform: rotate(45deg); opacity:0.5;}{\color{red}{\vdots}} &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}}& | &\require{HTML} \style{display: inline-block; transform: rotate(45deg)}{|} & | &&|\\
15 & — & —& —& — & 3 & — & — & —& —& 21 & & | & &|\\
|& & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & & \color{red}{9} &| &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} & \color{red}{26} &|&\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}&|&\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}&6\\
|& & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}}&\require{HTML} \style{display: inline-block; transform: rotate(45deg); opacity:0.5;}{\color{red}{\vdots}} & &| & &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} &\require{HTML} \style{display: inline-block; transform: rotate(45deg); opacity:0.5;}{\color{red}{\vdots}} &&|&&|&\style{display: inline-block; transform: rotate(45deg)}{|}\\
|& &\color{red}{16} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} &|&\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}& \color{red}{8} &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}&\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}& | & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}&17\\
|& \require{HTML} \style{display: inline-block; transform: rotate(45deg); opacity:0.5;}{\color{red}{\vdots}}& & & &|& \require{HTML} \style{display: inline-block; transform: rotate(45deg); opacity:0.5;}{\color{red}{\vdots}} &&&& | & \require{HTML} \style{display: inline-block; transform: rotate(45deg)}{|}\\
23 & — & — & — & — & 2 & — & — & — & — & 19\\
\end{array}$$
事实上代码里边还内嵌了一些HTML代码,所以不算是严格的纯LaTeX代码,应该说是LaTeX+MathJax的结合。
Keras:Tensorflow的黄金标准
By 苏剑林 | 2019-11-06 | 74822位读者 | 引用这两周投入了比较多的精力去做bert4keras的开发,除了一些API的规范化工作外,其余的主要工作量是构建预训练部分的代码。在昨天,预训练代码基本构建完毕,并同时在TPU/多GPU环境下测试通过,从而有志(有算力)改进预训练模型的同学多了一个选择。——这可能是目前最为清晰易懂的bert及其预训练代码。
预训练代码链接: https://github.com/bojone/bert4keras/tree/master/pretraining
经过这两周的开发(填坑),笔者的最大感想就是:Keras已经成为了tensorflow的黄金标准了。只要你的代码按照Keras的标准规范写,那可以轻松迁移到tf.keras中去,继而可以非常轻松地在TPU或多GPU环境下训练,真正的几乎是一劳永逸。相反,如果你的写法过于灵活,包括像笔者之前介绍的很多“移花接木”式的Keras技巧,就可能会有不少问题,甚至可能出现的一种情况是:就算你已经在多GPU上跑通了,在TPU上你也死活调不通。
从DCGAN到SELF-MOD:GAN的模型架构发展一览
By 苏剑林 | 2019-04-19 | 79070位读者 | 引用事实上,O-GAN的发现,已经达到了我对GAN的理想追求,使得我可以很惬意地跳出GAN的大坑了。所以现在我会试图探索更多更广的研究方向,比如NLP中还没做过的任务,又比如图神经网络,又或者其他有趣的东西。
不过,在此之前,我想把之前的GAN的学习结果都记录下来。
这篇文章中,我们来梳理一下GAN的架构发展情况,当然主要的是生成器的发展,判别器一直以来的变动都不大。还有,本文介绍的是GAN在图像方面的模型架构发展,跟NLP的SeqGAN没什么关系。
此外,关于GAN的基本科普,本文就不再赘述了。














最近评论