分享:用LaTeX+MathJax画一个三维三阶环方
By 苏剑林 | 2019-03-28 | 18767位读者 | 引用昨天看到数学研发论坛在讨论三维三阶幻方,论坛里的各大牛都已经讨论得差不多了,我也没什么好插话的。然后突发奇想,能不能用纯LaTeX画出一个这样的立体幻方出来?
昨天下午折腾了好一会儿,最后只抛出了个半成品,然后经过论坛的mathe大佬继续完善后,终于成功地画出来了:
$$\begin{array}{ccccccccccc}
& & & & 4 & —& —& — & — & 25 & —& —& — & — & 11
\\
& & & \require{HTML} \style{display: inline-block; transform: rotate(45deg)}{|} &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & && &\require{HTML} \style{display: inline-block; transform: rotate(45deg)}{|} &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} && &&\require{HTML} \style{display: inline-block; transform: rotate(45deg)}{|} &|
\\
& & 14 & — & — & —& — & 22 & — & — & — & —& 7 & & |
\\
& \require{HTML} \style{display: inline-block; transform: rotate(45deg)}{|} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}}& &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & &\require{HTML} \style{display: inline-block; transform: rotate(45deg)}{|} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}}& & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}}&&\require{HTML} \style{display: inline-block; transform: rotate(45deg)}{|} & | & & | \\
24 & — & —& —& — & 1 & —& —& — & — & 18 & & | & & |\\
|& & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & &\color{red}{13} &| & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} &\color{red}{27} & | & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} & | &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}&5\\
|& & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & \require{HTML} \style{display: inline-block; transform: rotate(45deg); opacity:0.5;}{\color{red}{\vdots}} &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & | & & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} &\require{HTML} \style{display: inline-block; transform: rotate(45deg); opacity:0.5;}{\color{red}{\vdots}} &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} &| & & |&\require{HTML} \style{display: inline-block; transform: rotate(45deg)}{|} &|\\
|& & \color{red}{8} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}& | &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} & \color{red}{12} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}& | &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}&22&&|\\
|&\require{HTML} \style{display: inline-block; transform: rotate(45deg); opacity:0.5;}{\color{red}{\vdots}} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & | &\require{HTML} \style{display: inline-block; transform: rotate(45deg); opacity:0.5;}{\color{red}{\vdots}} &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}}& | &\require{HTML} \style{display: inline-block; transform: rotate(45deg)}{|} & | &&|\\
15 & — & —& —& — & 3 & — & — & —& —& 21 & & | & &|\\
|& & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & & \color{red}{9} &| &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} & \color{red}{26} &|&\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}&|&\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}&6\\
|& & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}}&\require{HTML} \style{display: inline-block; transform: rotate(45deg); opacity:0.5;}{\color{red}{\vdots}} & &| & &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\vdots}} &\require{HTML} \style{display: inline-block; transform: rotate(45deg); opacity:0.5;}{\color{red}{\vdots}} &&|&&|&\style{display: inline-block; transform: rotate(45deg)}{|}\\
|& &\color{red}{16} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}} &|&\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}& \color{red}{8} &\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}&\require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}& | & \require{HTML} \style{display: inline-block; opacity:0.5;}{\color{red}{\cdots}}&17\\
|& \require{HTML} \style{display: inline-block; transform: rotate(45deg); opacity:0.5;}{\color{red}{\vdots}}& & & &|& \require{HTML} \style{display: inline-block; transform: rotate(45deg); opacity:0.5;}{\color{red}{\vdots}} &&&& | & \require{HTML} \style{display: inline-block; transform: rotate(45deg)}{|}\\
23 & — & — & — & — & 2 & — & — & — & — & 19\\
\end{array}$$
事实上代码里边还内嵌了一些HTML代码,所以不算是严格的纯LaTeX代码,应该说是LaTeX+MathJax的结合。
百科翻译:草原上的狐狸(Swift Fox)
By 苏剑林 | 2009-07-07 | 36533位读者 | 引用科学空间:2009年8月重要天象
By 苏剑林 | 2009-07-29 | 29945位读者 | 引用日食之后的八月,精彩天象仍将不断上演。英仙座流星雨将在本月出现极大,这同时也拉开了下半年流星雨季的大幕。木星和海王星冲日以及水星东大距等天象,将使行星观测再次成为热点。
观测关注:
太阳由巨蟹座运行到狮子座
01日 月掩心宿二
06日 南宝瓶座ι流星雨极大(ZHR=2)
07日 木星合月
11日 土星环消失(从太阳的方向看倾角为0)
12日 北宝瓶座δ流星雨极大(ZHR=5-10)
13日 英仙座流星雨极大(01:30-04:00, ZHR=100)
15日 木星冲日
16日 火星合月
17日 天鹅座κ流星雨极大(ZHR=3)
18日 金星合月;海王星冲日
20日 北宝瓶座ι流星雨极大
25日 水星东大距
28日 月掩心宿二
湖泊沉积物引来争议:是否彗星造成冰期灾难?
By 苏剑林 | 2009-08-07 | 17254位读者 | 引用电脑修好了,Blog正常更新
By 苏剑林 | 2009-08-16 | 18576位读者 | 引用中国香港“光纤之父”获2009诺贝尔物理学奖!
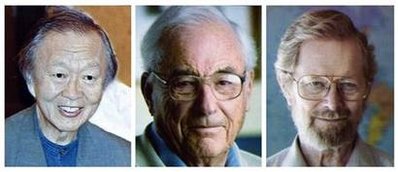
By 苏剑林 | 2009-10-06 | 28664位读者 | 引用中国网10月6日电,据诺贝尔基金会官方网站报道,瑞典皇家科学院诺贝尔奖委员会宣布,将2009年度诺贝尔物理学奖授予一名中国香港科学家高琨(Charles K. Kao)和两名美国科学家博伊尔(Willard S. Boyle)和乔治-E-史密斯(George E. Smith)。科学家Charles K. Kao 因为“在光学通信领域中光的传输的开创性成就” 而获奖,科学家因博伊尔和乔治-E-史密斯因“发明了成像半导体电路——电荷藕合器件图像传感器CCD” 获此殊荣。
2009年诺贝尔物理学奖获得者高锟、博伊尔和史密斯(从左至右)












最近评论